- Published on
AWS Amplify에 Cypress를 통한 E2E 테스트 적용하기
AWS의 Amplify에 Cypress를 통해 E2E 테스트를 적용할 수 있습니다. E2E 테스트를 적용하면 빌드 이후 '테스트' 단계가 추가됩니다.

공식 문서에 따르면 Amplify에서는 테스팅 프레임워크로 현재 Cypress만을 지원하고 있습니다.
빌드 설정
Amplify 프로젝트의 설정을 수정해서 Cypress를 통합할 수 있습니다. Amplify 콘솔의 '빌드 설정' 메뉴에서 amplify.yaml을 아래와 같이 수정해서 테스트 단계를 추가할 수 있습니다. 물론 프로젝트 루트에 amplify.yaml을 추가해도 동일합니다.
처음에는 AWS에서 제공하는 가이드에 따라 amplify.yaml 파일을 작성했었는데, 이 경우 제 프로젝트에서는 테스트가 제대로 동작하지 않았습니다.
이후 다음과 같이 몇 가지 부분을 수정하고 나서 테스트를 성공시킬 수 있었습니다.
version: 1
frontend:
phases:
preBuild:
commands:
- npm ci
build:
commands:
# nuxt.js 기준 프로젝트를 정적 파일로 내보내는 명령어
- npm run generate
artifacts:
baseDirectory: dist
files:
- "**/*"
cache:
paths:
- node_modules/**/*
test:
phases:
preTest:
commands:
- wget http://static.campaign.naver.com/0/hangeul/renew/download/NanumFont_TTF.zip
- unzip Nanum*.zip
- mkdir -p /usr/share/fonts/nanumfont
- mv *.ttf /usr/share/fonts/nanumfont
- fc-cache -r
- npm ci
- npm install wait-on
- npm install mocha mochawesome mochawesome-merge mochawesome-report-generator
- "npm run start & npx wait-on http://127.0.0.1:3000"
test:
commands:
- 'npx cypress run --reporter mochawesome --reporter-options "reportDir=tests/e2e/report/mochawesome-report,overwrite=false,html=false,json=true,timestamp=mmddyyyy_HHMMss"'
postTest:
commands:
- npx mochawesome-merge tests/e2e/report/mochawesome-report/mochawesome*.json > tests/e2e/report/mochawesome.json
artifacts:
baseDirectory: tests/e2e
configFilePath: "**/mochawesome.json"
files:
- "**/*.png"
- "**/*.mp4"
한국어 폰트 설치
Amplify에서 빌드를 위해 사용하는 머신에 한국어 폰트가 설치되어 있지 않기에 테스트를 실행하면 테스트 페이지의 한글이 깨지는 오류가 발생합니다. 동일한 환경에서 이 문제를 해결한 포스팅을 작성해주신 분이 있어 해당 글을 참고하여 한글 폰트를 설치해주었습니다.
node 라이브러리 설치 문제
Amplify 공식 가이드에는 npm 스크립트를 실행하기 위해 pm2를 이용했는데,
진행 중인 프로젝트에 이 커맨드를 그대로 적용해보니 pm2로 생성한 프로세스를 인식하지 못하는 문제가 있어 pm2를 제외하고 npm run start 명령어를 직접 실행해주었습니다.
localhost를 https로 실행시의 문제
localhost에서 프로젝트 실행 시 https로 실행하기 위한 구성을 해두었는데, 이 경우 위 yaml 파일에서 사용된 구성 중 wait-on 라이브러리가 정상적으로 작동하지 못하고 타임아웃에 걸렸습니다.
여러 실험 후에도 해당 문제의 원인을 찾을 수 없어 할 수 없이 https 구성을 삭제하고 http로 실행한 결과 테스트를 정상적으로 실행할 수 있었습니다.
mochawesome
Amplify에서 Cypress를 실행하고 결과 리포트를 보여주기 위해 내부적으로 mochawesome를 사용하고 있으므로 무조건 구성에 포함해야 합니다.
브런치별로 테스트 실행 여부 제어하기
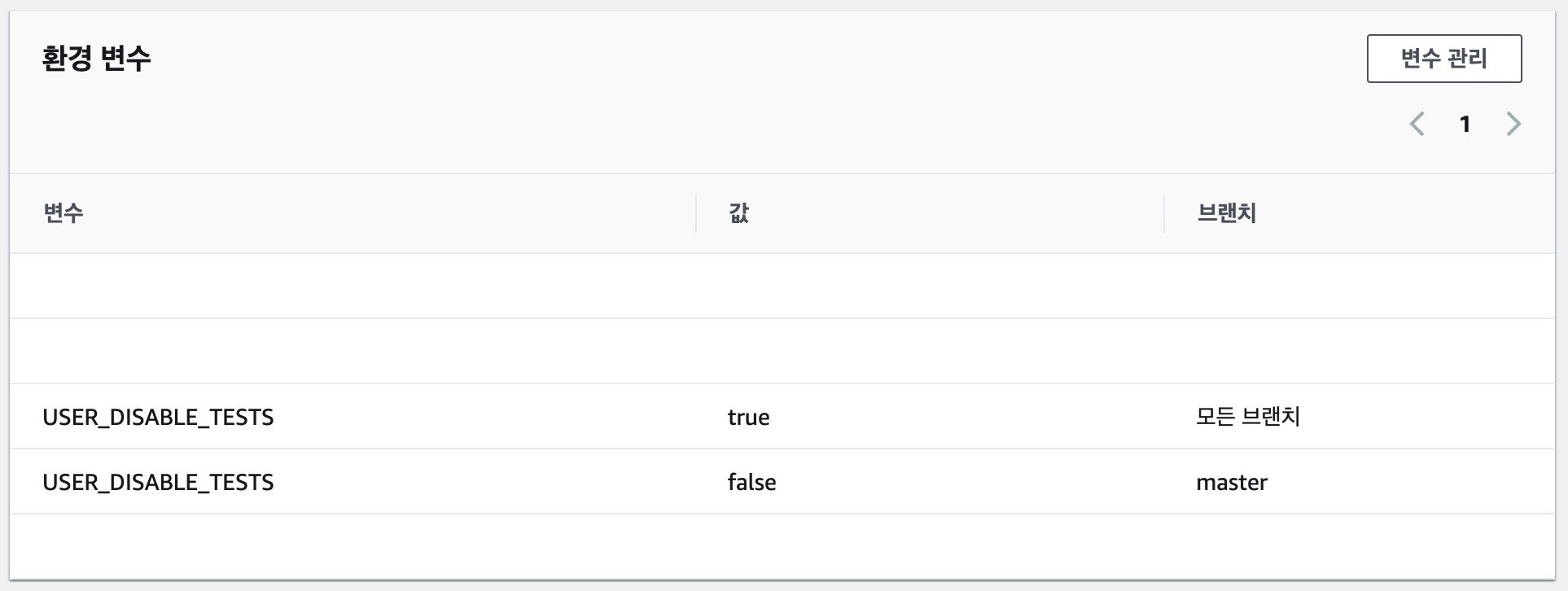
특정 브런치에서만 테스트를 실행하고자 할 경우 Amplify의 환경 변수에서 USER_DISABLE_TEST 값을 브런치별로 설정하면 됩니다.
아래 예시는 master 브런치를 제외한 모든 브런치에서 테스트를 비활성화하도록 구성한 것입니다.