- Published on
position 속성이 fixed인 요소가 최상위 요소 기준으로 배치되지 않는 경우
CSS의 position 속성이 fixed로 설정되어 있는 요소는 기본적으로 문서의 최상위 요소인 <html>을 기준으로 배치됩니다. 다만, 여기에는 최상위 요소 기준으로 배치되지 않는 몇 가지 예외 케이스가 있었습니다. 이 글에서는 스펙에 나와 있는 fixed 요소 배치에 대한 몇 가지 내용을 간략히 정리하려고 합니다.
containing block
position: fixed인 요소는 엄밀히 따지면 문서의 최상위 요소 기준으로 배치되는 것이 아니라, 문서 내의 initial containing block을 기준으로 배치됩니다. 그런데 이 initial containing block은 브라우저 viewport에 의해 생성된 containing block을 의미하기 때문에, fixed인 요소는 <html> 요소를 기준으로 배치되는 것이 기본 동작입니다.
하지만, 다음의 경우에는 position: fixed인 요소가 속한 initial containing block이 아닌 다른 containing block에 의해 영향 받게 됩니다.
position: fixed요소의 부모 요소들 중 한 개의 요소라도transform속성을 포함하고 있는 경우, 그 부모 요소는 새로운 containing block을 생성합니다.position: fixed요소의 부모 요소들 중 한 개의 요소라도filter나will-change속성을 포함하고 있는 경우, 그 부모 요소는 새로운 containing block을 생성합니다.contain속성의 값이layout,paint,strict,content인 경우, 그 부모 요소는 새로운 containing block을 생성합니다.container-type속성의 값이normal이외의 값인 경우, 그 부모 요소는 새로운 containing block을 생성합니다.
따라서, fixed요소 상위에 위와 같은 조건을 만족하는 부모 요소가 있다면, 더 이상 <html>을 기준으로 배치되지 않고 이 부모 요소를 기준으로 배치됩니다.
예시
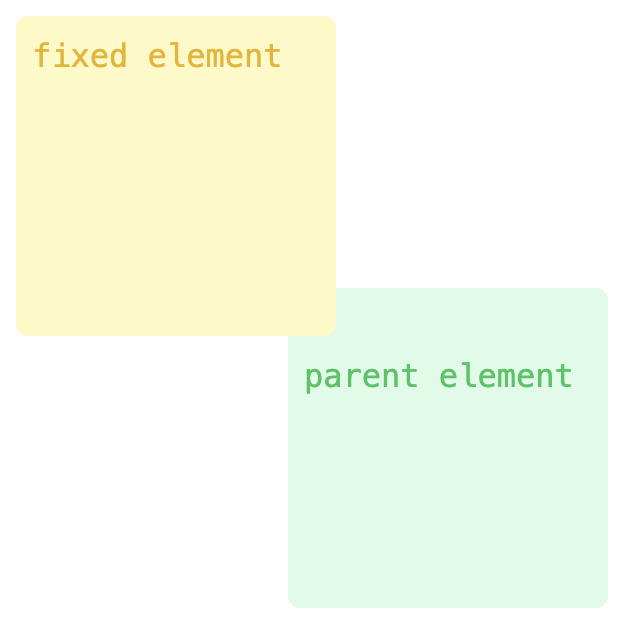
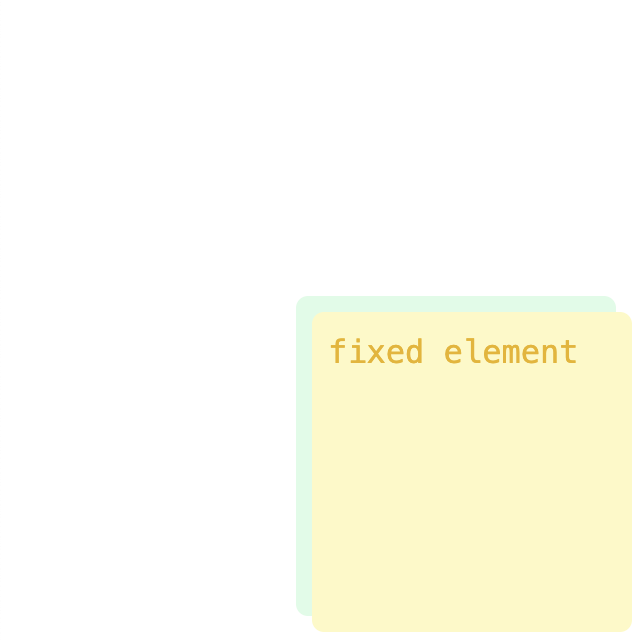
아래 예시에서 초록색 요소는 노란색 요소를 자식으로 갖고 있습니다. 노란색 요소에는 position 속성이 fixed로 지정되어 있습니다.

부모 요소(초록색 요소)에 별도의 transform과 같은 속성이 지정되지 않은 경우

transform 속성을 지정한 경우두 번째 예시에서, 자식 요소(노란색 요소)는 position이 fixed로 설정되어 있지만 최상위 요소(<html>)가 아닌 부모 요소를 기준으로 배치됩니다.